By Graham Northup — The Geek Squad
OK, everyone, can we stop assuming that JPEG is the absolute best file format around? I mean, sure, if you want digital compression, few things are better, but JPEG is lossy, which means every time you edit and save and edit and save an image to the JPEG file format, you’ll lose some data. Additionally, it destroys nice clean edges, makes weird artifacts in text that can make it look fuzzy, and turns solid colors into murky mixes of various shades.
But I know you like compression. After all my recently completed desktop background would be a 30 megabyte 24-bit RGB bitmap, which would make even “high-speed” connections around here choke for a few seconds. But it has a lot of solid color, and some color gradients in a few areas, with a not-too-complicated subject in the middle. Therein lies the problem–JPEG would destroy those clean gradients and white whites, turning it into a noisy mess of cyans, yellows, and magentas.
So what should one do, then? In 1987, CompuServe created the Graphics Interchange Format, GIF, as a way to replace their previous image format which used Run Length Encoding (RLE, a rather weak compression algorithm). The GIF format used a palette of 256 colors, and stored one 8-bit byte for every pixel. In addition, one value could be used as a transparency, thus allowing for masked images that could be placed above others with a clean border. But the format was limited, and slowly displays that could handle more than 256 colors were coming onto the market. Further, patents on the compression algorithm used (LZW) hindered the development of GIF-compatible software.
So, in 1995, a few motivated people on a usenet group created the Portable Network Graphics file format. In it, they used the zlib compression scheme (the same as used by .zip files), which was unencumbered by patents, and decided to release it as unpatented as well. One could still use a palette of 256 colors if they wanted to, but the extensible format also allowed for varying bit depths, including 16 bit “High Color”, 24 bit “True Color”, and, as good as it gets right now, 32-bit RGBA. Furthermore, that same desktop background becomes 265 kilobytes when compressed. That’s almost a 116:1 compression ratio! And did I mention that this image has that 8-bit alpha channel, too?
OK, OK, zlib doesn’t work for everything. It worked very well here because of all the solid colors and simple patterns (like gradients) present in a CG rendering. It really begins to fall apart when one takes photographs, where little variations in color don’t make much of a difference to the eye. This is where JPEG shines. But for everything else, INCLUDING image editing, use lossless formats. Because if you edit an image, and the person next to you edits it again, and you’re bothing using JPEG, you’ll be slowly degrading the quality with each edit. I’ve taken JPEGs, edited them, and saved them as PNGs; it’s not wrong to do so. Furthermore, if you’re really into computer editing, you’ll probably find a whole bunch of other, more-or-less obscure formats like TARGA (which acts like BMP, PNG, and JPEG rolled into one), which is actually the format used by the textures of the objects in that rendered scene anyways. You’ll also find layered image formats, supported specifically by layered image editors, including GIMP and PhotoShop.
So, all in all, don’t use JPEG for image editing. Don’t use JPEG for simple colors, block diagrams, and text. And don’t just ask “oh, just put it in JPEG because that’s the only thing [INSERT PROGRAM NAME HERE] understands”, because in all likelihood, that’s probably not true. (At the very least, most programs will accept raw, uncompressed bitmap images.)
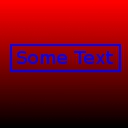
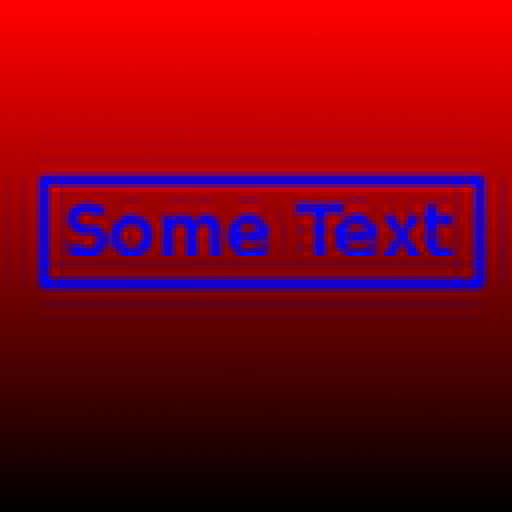
| Simple Images | ||||
|---|---|---|---|---|
| Format | Image | 400% Image (as PNG) | Filesize | Fullness |
| Bitmap |  |
 |
65,590 bytes | |
| Portable Network Graphics (PNG) |  |
 |
5,841 bytes | |
| Joint Photo Experts Group (JPEG), 85% Quality |  |
 |
1,982 bytes | |
| Joint Photo Experts Group (JPEG), 100% Quality |  |
 |
5,270 bytes | |
| Photos | ||||
|---|---|---|---|---|
| Format | Image | 400% Image (as PNG) | Filesize | Fullness |
| Bitmap |  |
 |
65,590 bytes | |
| Portable Network Graphics (PNG) |  |
 |
37,403 bytes | |
| Joint Photo Experts Group (JPEG), 85% Quality |  |
 |
5,553 bytes | |
| Joint Photo Experts Group (JPEG), 100% Quality |  |
 |
16,031 bytes | |



Graham Northup • Jan 23, 2012 at 9:38 am
Regarding the use of JPEG files on cameras, photos usually have small variances in color that are nearly undetectable to the eye; these discrepancies are very hard to notice, and the JPEG compression algorithm is optimized for these situations.
Regarding conversion to JPEG, almost all editors on all the platforms I’ve used (including Windows, Macintosh, and Linux) can save to the PNG file format. Opening a JPEG and saving as a PNG will cause no data loss beyond the original loss incurred by saving to JPEG in the first place.
admin • Jan 20, 2012 at 1:54 pm
Great article!
Mrs. D. • Jan 19, 2012 at 10:37 pm
Go, Dobby!
Mrs. Decker • Jan 19, 2012 at 10:35 pm
Well done, Graham Cracker.
Anni • Jan 19, 2012 at 4:22 pm
How do you use PNG, i mean if your pictures always save a JEPG. then can you just convert it to PNG no problem? or is their a process to it? Great article by the way! this is probably the most informational article, that uses proper terms and everything, on this whole website. Such a great article!
love the “geek squad”
Dillon • Jan 19, 2012 at 4:08 pm
I never realized there was such a huge difference between JPEG and PNG. I will definitely be using PNG from now on.
Sean • Jan 19, 2012 at 1:31 pm
I have and always use PNG.
Mrs. O • Jan 19, 2012 at 12:27 pm
I was wondering the same thing as Mr. Swain–I always see photos saved as JPEG. I appreciated your different examples though, so the difference is very clear.
Mr. Swain • Jan 19, 2012 at 12:08 pm
JPEG, JPEG, JPEG…is here to stay! If it (JPEG) is so bad why do most pictures automatically save as…wait for it..JPEG?
P.S. Well written, good argument, great examples. However, I still love JPEG.
Dylan Topper • Jan 19, 2012 at 11:55 am
Completely true. That’s why I always use PNG. Fast. Lossless. Supported. 😀
Cody Marshall • Jan 19, 2012 at 10:05 am
I really like how you’ve broken this down and shown us how much of a difference these formats really make.